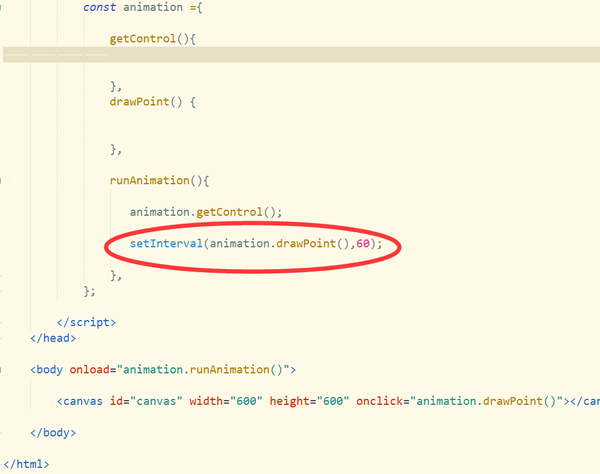
Can't draw image to canvas unless I use setInterval? - JavaScript - SitePoint Forums | Web Development & Design Community

Can't draw image to canvas unless I use setInterval? - JavaScript - SitePoint Forums | Web Development & Design Community

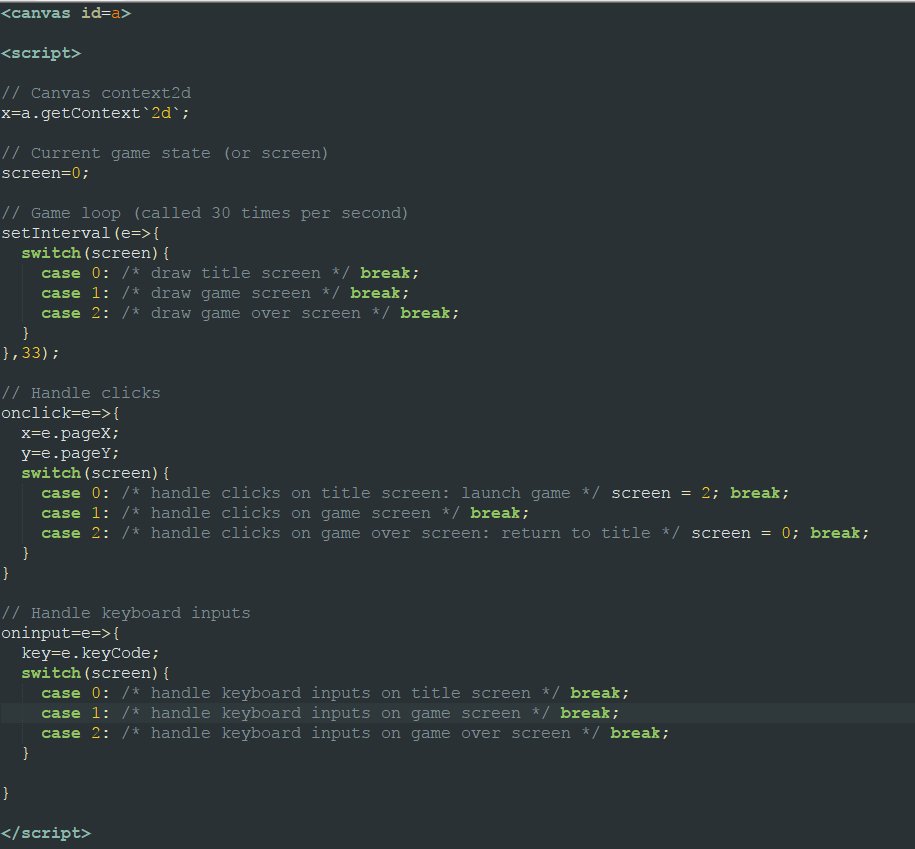
xem 🔵 on Twitter: "Here's my favourite HTML+JS game framework… and it fits in a tweet. Canvas output, 30fps, cross-browser, #js1k / #js13k -friendly... ⛳️🏌️♀️ https://t.co/szRRnwnn84" / Twitter

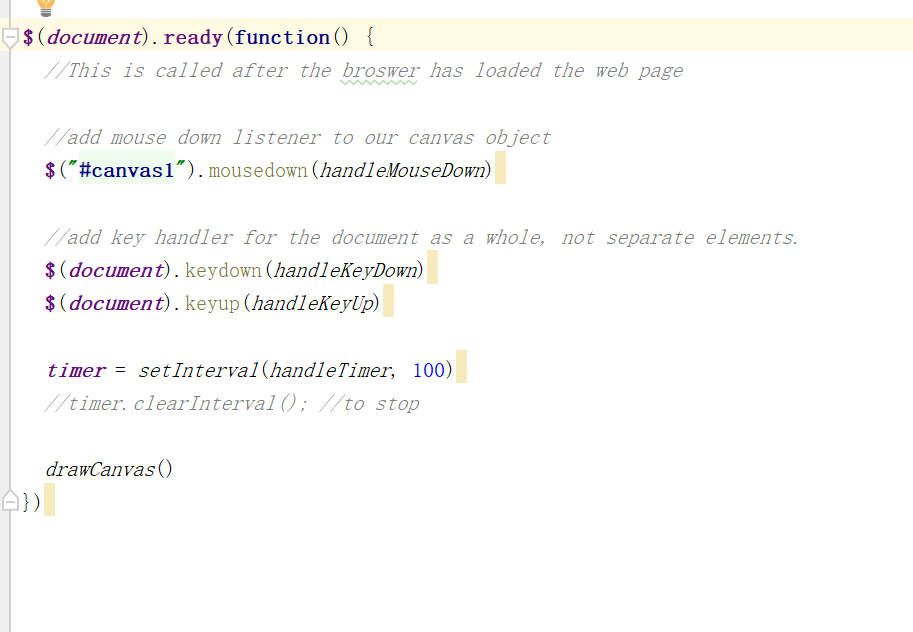
javascript - How to use setInterval and clearInterval to move text diagonally left (back to start) after moving right and down - Stack Overflow