Bootstrap 4 footer with social media icons and get in touch button | Social media icons, Media icon, Social media

Responsive Contact Us Form Design using Html CSS | Contact Form without Media Queries 2022 - YouTube

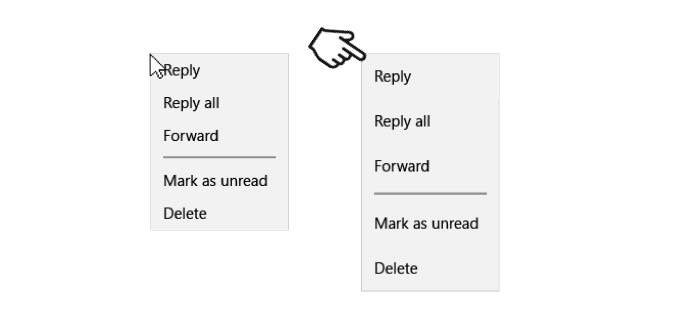
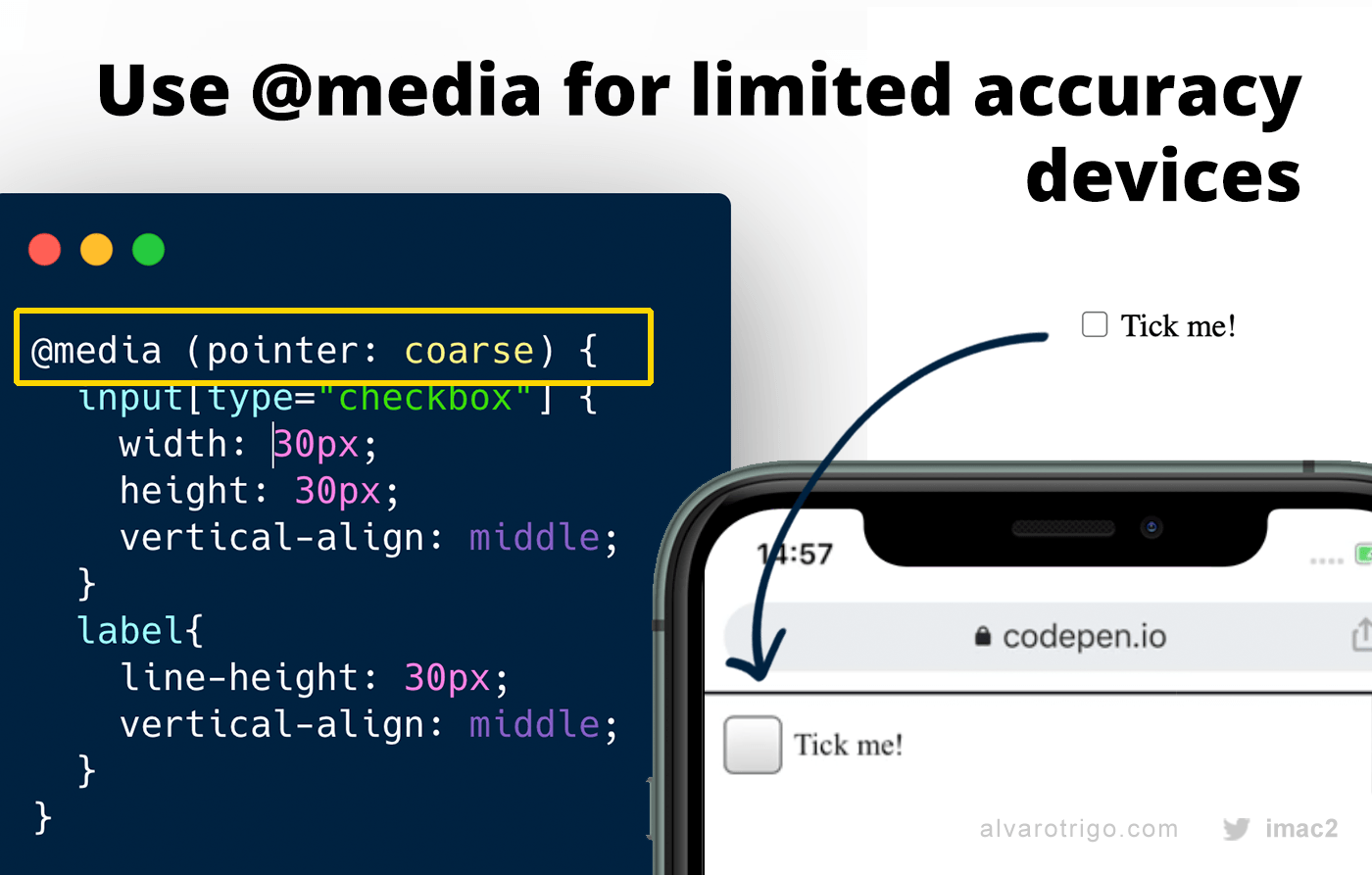
Álvaro Trigo 🐦🔥 on Twitter: "This is nice!! 😍 CSS media queries based on pointer accuracy! A big screen doesn't always mean they are not using at touch screen! (low accuracy pointer)

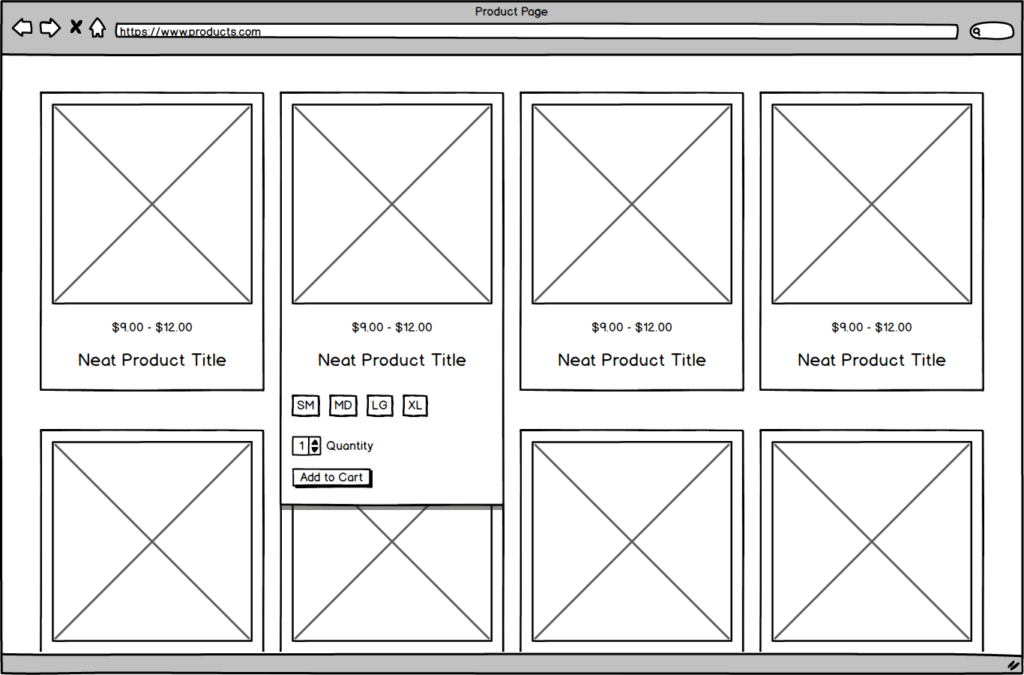
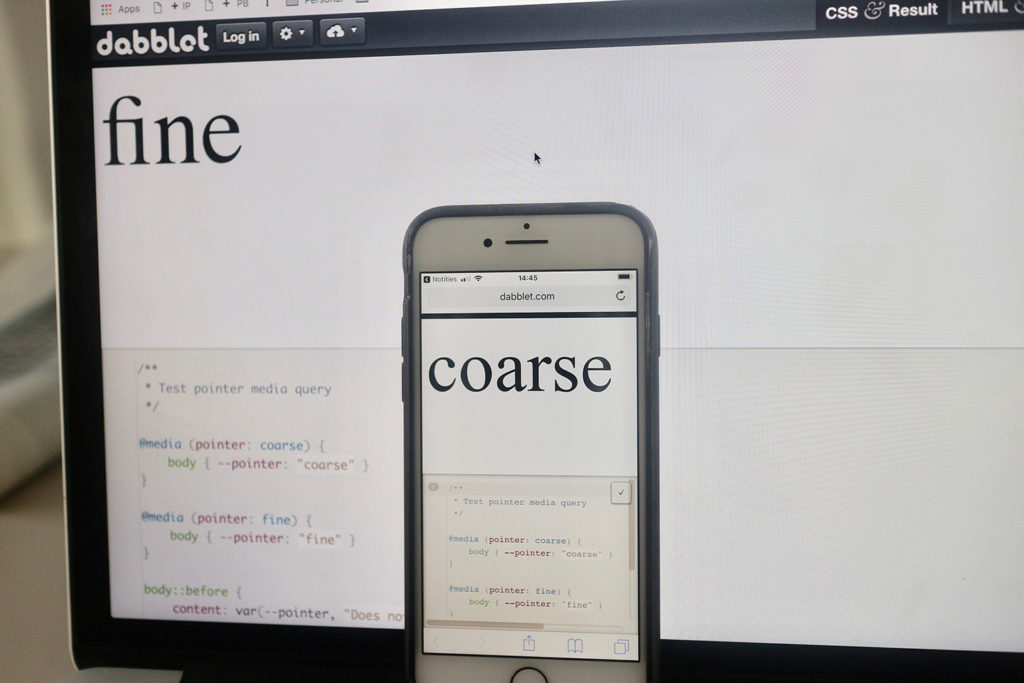
Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks