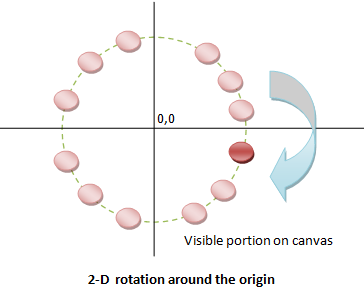
Canvas Rotation Based on Mouse Position | Getting something on the canvas to rotate based on where your mouse cursor is can be a bit tricky! This fully working example and linked

3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer

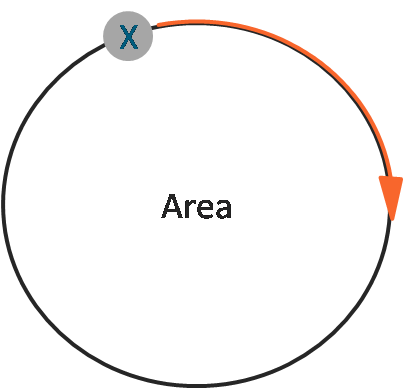
javascript - How to rotate a circle-sector across its pivot (as circle center) in canvas? - Stack Overflow