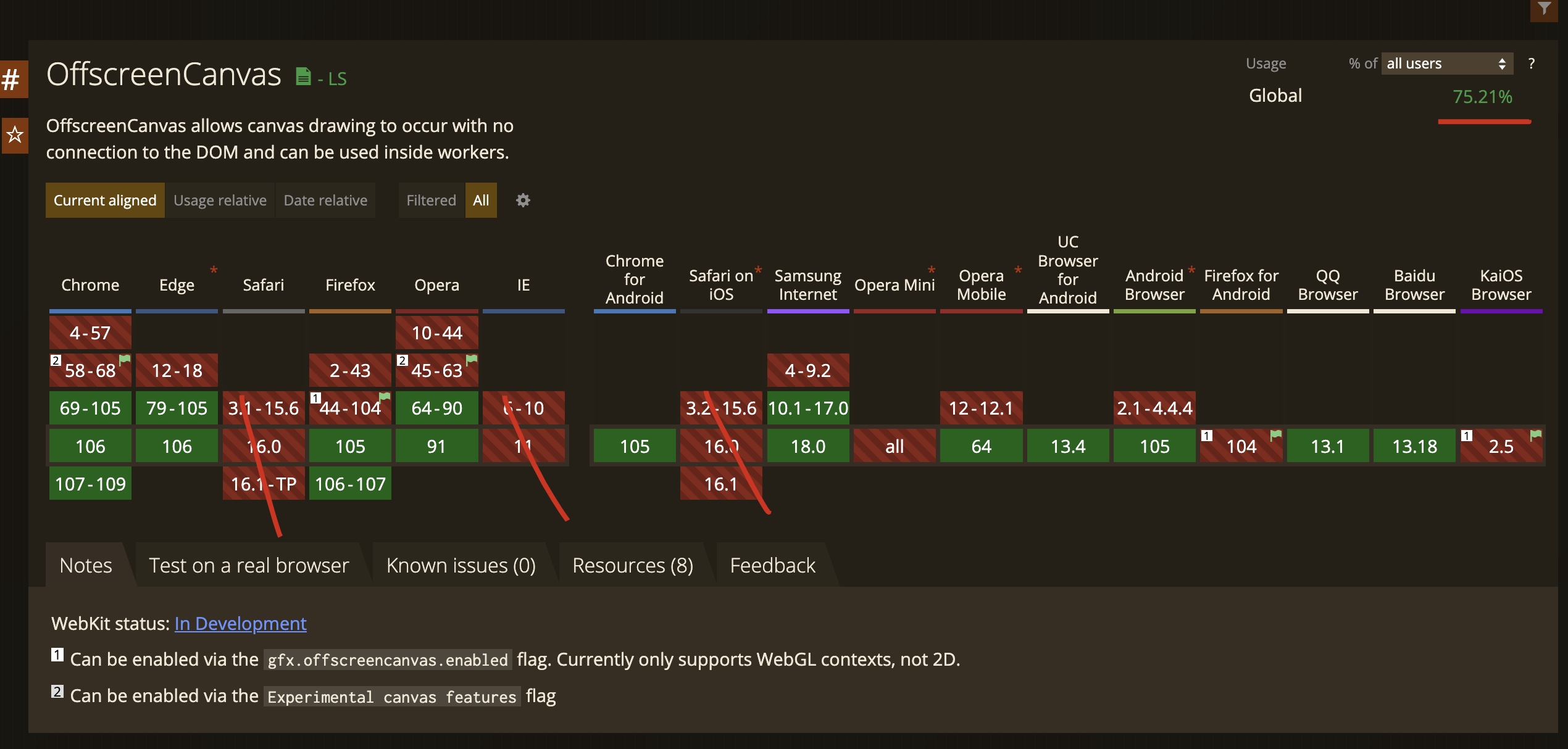
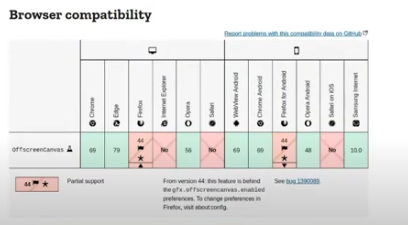
Excited that OffscreenCanvas is finally happening: <canvas> that's usable in a worker 🤘Behind a flag in Chrome 60 and FF 44. : r/javascript
GitHub - trentmwillis/ez-offscreen-canvas: A small library to make it easier to use OffscreenCanvas in a Web Worker